Makahealth:
Build Patient Portal.
Timeline
1 Month
My role
UXUI designer
User Research
Prototyping
Usability Testing
Tools used
Figma
Miro
Makahealth is a wellness promoting startup company where both practitioners and patients meet to communicate with integrated personal health data and recommend a variety of methods to optimize health based on science-backed and vetted by top tier medical practitioners in the field.
It has Functional wellness questionnaire, data vault and market place where the users find themselves integrated.
Design constraints
Current Makahealth app dashboard design style would better fit into the fintech industry. The design needs much friendlier approach and intuitively arranged functionalities.
The patient’s portal design lacks consistency in the area of design system in Practitioner’s screens and contents which causes to be deviated from the practitioner’s portal (Feels like different app platform).
There are less engaging prototypes demonstrating how each screens will look like under the profile sub menu from avatar.
Solutions
The way to approach friendly design is to implement “The Skye” which is the fictional mascot to process information humanely while emphasizing intrinsic values of individuals. The character was created from the existing design team.
Using the practitioner’s portal as a reference, the information hierarchy should be re-determined by arranging the most frequently used features on top and the design should match since there are existing design system with practitioner’s portal.
The expansion of prototyping should lay out more choices for the users so they can explore features instead of imagining how the screen will look like.
<These are the previously designed app with different disigners in the past.>
Scope and timeline
Our design team regularly met every Tuesdays from noon settled our milestone to handled time-sensitive project and challenged meeting the expedited level with devotion and commitment.
Team power doubles! 🙌
Competitive analysis
The list of current apps on the market are provided by the Maka team. Our duty was to research and analyze each company comparing their strength and weakness to optimize Makahealth app in further for an improvement based on the usability heuristics.
As our design team has tested out the entire apps, we came to conclusion that All-In-One type of health apps did not exist from these 6 companies but rather they have concentrated area providing functional features in depth.
Research questionnaire
After reviewing the competitive analysis, Maka team has provided research questionnaire for the community Feedback Survey to the design team. Amongst 49 survey participants, our design team would select 3 interviewees who would fit on Maka’s desirable persona (ex. Sandwich Sam, Chronic Cam and etc).
The questionnaire content had focused on most wanted health features on the dashboard.
How knowledgeable are users about their health status and their future plans?
How the users typically interact with the practitioners?
Which experiences did users liked/disliked with practitioners?
Where do users store their personal health data?
What users think about Integrating the wearables?
Which motives would inspire the users for a rewarding system?
Synthesizing research data
Based on the community feedback survey, our design team had meticulously reviewing over each survey focusing on responder’s feedback. The questionnaire had almost 50+ questions and I, as a team member, sort out the relative questions that will be outstanding resource on building the onboarding and dashboard.
Users want passive measurable.
Users value personalized features.
Flawless process w/o hassle.
Users want long term attainable goals.
Affinity mapping was a must step to chew on the data and ideate. According to our findings, we discovered the followings.
<Team cooking the data🧂🥣>
<After✨>
Reaffirm/discover responses
Matching the interviewees from the persona nominees provided by Maka team had helped our design teams to narrow down the choices for selecting the target audiences. The specification of the target audiences allowed us to imagine the designs for onboarding and dashboard based on their shared experiences and stories. We reached out to the nominees via email and interviewed 4 people in virtual meetings.
Referring to the interview results, our design team drawn a clear conclusions that could be found in common amongst the nominees. This information guided us to ideate and create a rough sketches and wireframes.
Rough sketches
The wireframes were drawn by using the tip of crazy 8 methods as to quickly sketch the bone structure of onboarding and dashboard screen.
Our design team utilized the existing style guide and components to stay within the design system in order to match with the practitioner’s screens.
<Onboarding Screens>
<Dashboard screens>
With lively colors..
Using the style guide provided, our design team has altered some design thoughtfully to fit the required element to include such as having clickable features from onboarding, gamification, use the character “Skye” so that the user would have more genuine feeling to it when users interacting with this app.
The choice of colors are suggested by the Maka team members.
<Onboarding screens>
<Dashboard screens>
Usertesting & stakeholder meeting
Our design team has brought into the meeting to present this first prototyping model with stakeholders and asked their feedbacks. The main problems exited from prioritizing the information on the dashboard and some visibility issues. Even at this point, our design team and the stakeholder and maka teams have gathered to identify which features are important than the other.
Therefore, some of the information such as member-only features should eschewed and needed to be located under specified categorization.
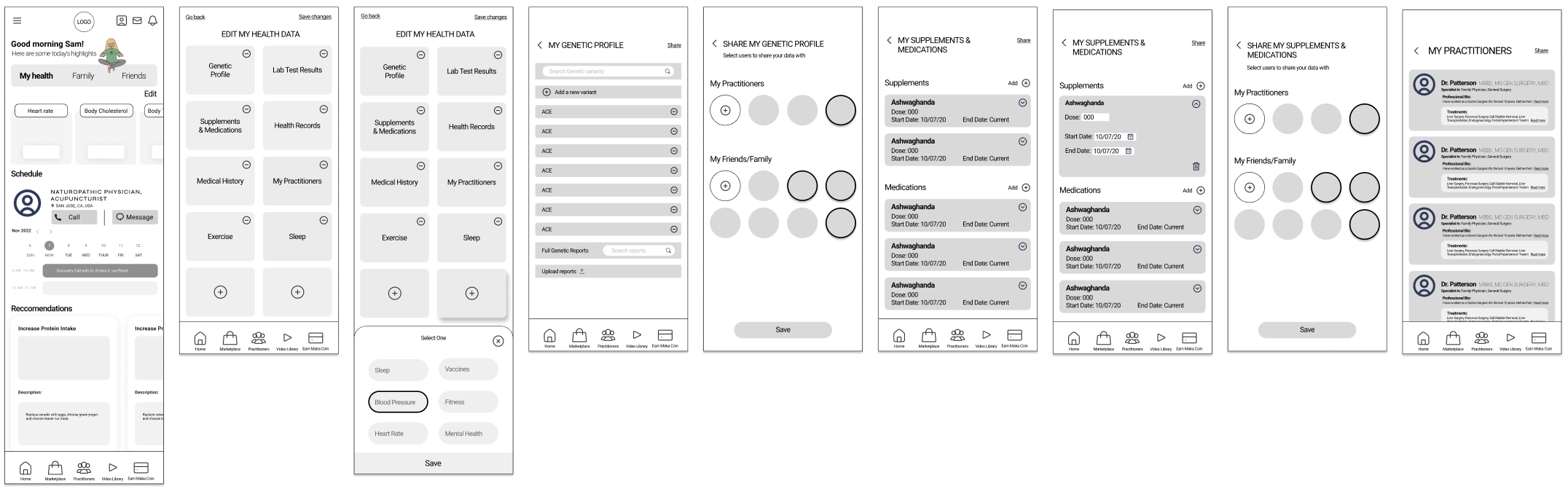
Final design & prototypes
The edited version after the interviews and meetings will demonstrate with improved information hierarchy and lay out. The overall design has eased the eyes to adjust the comfort level.
Other changes such as alignment and font changes were made during the finalized design process with our design team.
What I’ve learned
This project taught me how to communicate with the stakeholder effectively within time constraints since the given amount of time to create and reiterate the app was only about a month.
Team work was crucial part because this project is not solidly built by just one UX UI designer. Being considerate and respectful of designer’s scope was extremely important to excel the performance.
If I had a choice, I wish our team has less limitation from the design process. Most data was provided which I believe such process can restrain from having users to discover/utilize Makahealth in full scope. For example, if the designer team insisted on creating the survey questions with different approach for optimizing result, there may have more variety of insights and knowledge about the users. Another one was persona they provided. In UX process, the persona can develop over time after interviews and research. I also would have chosen not to have dark background since I believe the color does impact the image of the product brand.